Deviant Art How to Put Pictures on Profile Page

Hold on to your hats, cowboys. We're dorsum with another i... and a--and a--and another one. One of the new-for-Eclipse features you lot may come across people talking almost is Comprehend Images. The Encompass Image is actually the beginning stand-out piece that someone will run into when they visit your contour in Eclipse. Arguably, your cover prototype could keep someone on your contour or send them elsewhere! Since it is such an important element to engage people who visit you, it's of import to make the most of this feature. Staff likewise put out adandy periodical with a video to introduce you to the new profile as a whole!
For this tutorial on Cover Images, we'll cover (encounter what I did there? HAR HAR!) the following topics (in Light mode this time!):
- How to Add a Embrace Image;
- Dimensions and Usable Space;
- How to Utilize a Cover Image
(with examples from the community!)
How to Add a Encompass Image
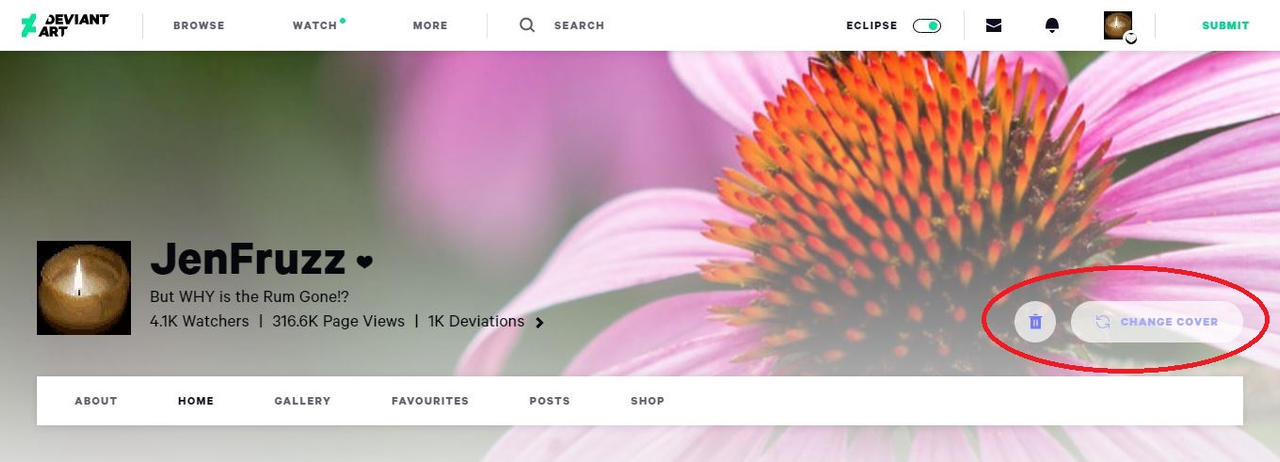
This part is easy! When you hover anywhere on the cover prototype space on your profile, y'all'll run across an choice to Delete (trash tin) or change your Encompass Image:

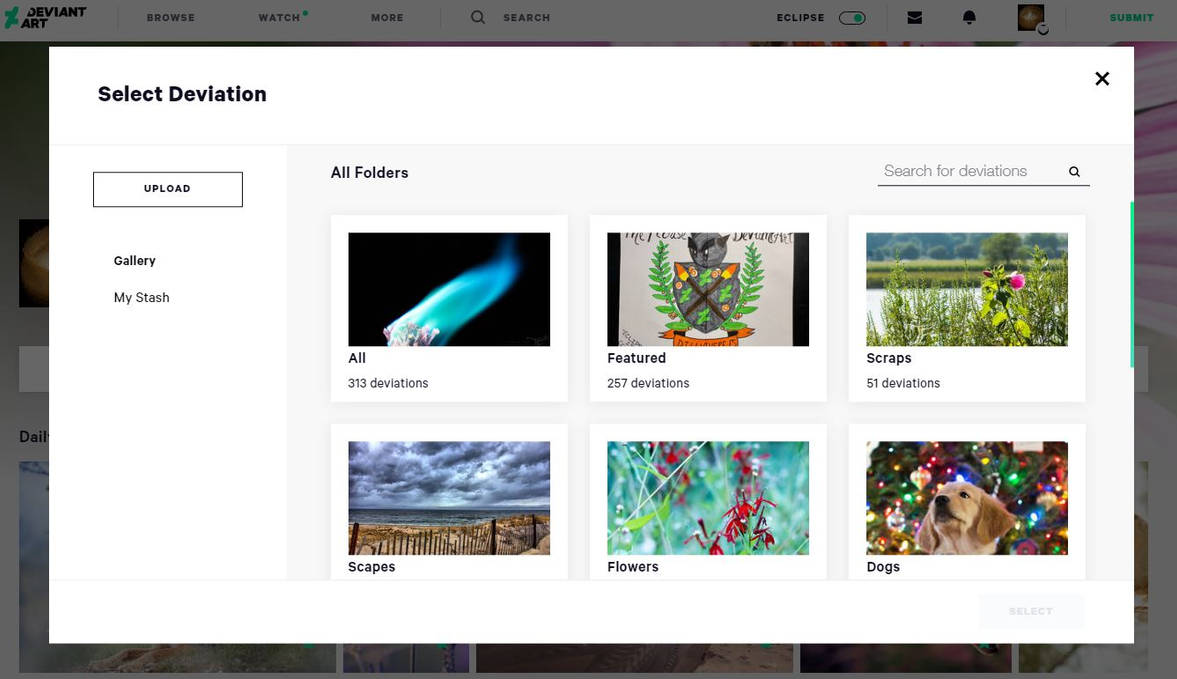
And when you click the magical button, you're taken to the epitome selection screen. Hither you can browse through your gallery to discover a suitable paradigm. You can fifty-fifty await through your sta.sh or upload something new (more on uploading in the tips section!).

One time you've selected an paradigm, all that is left to do is highlight the one you want and click Select. ![]()
Dimensions and Usable Space
Dimensions
The properties of the image you choose for your Encompass are incredibly important. DA'due southofficial help page for Comprehend Images tells us that the ideal resolution is a mural epitome of about 1600 ten 800 pixels. The page also talks most placement of of import elements in your image and some tips for including text! I highly recommend reading that link. Continuing on hither you will discover an illustrated version of some of the things they mention. ![]()
For the purposes of this department, here is some information about what I am working with since I am taking snippets of my screen for examples. Hopefully this info tin can help you make comparisons to your own calculator:
- Windows 10, 64-bit. Desktop resolution of 1920 x 1080.
- Window size is approximately 15 in. / 38 cm across.
- Gallery image I chose isnot what DA recommends (you can thank my inner rebel?) and comes in at 1715 10 1171 pixels. This really just means that my Cover Paradigm is a wee more than blurry than it is on the departure page. I Accept THIS.
Knowing Your Usable Space!
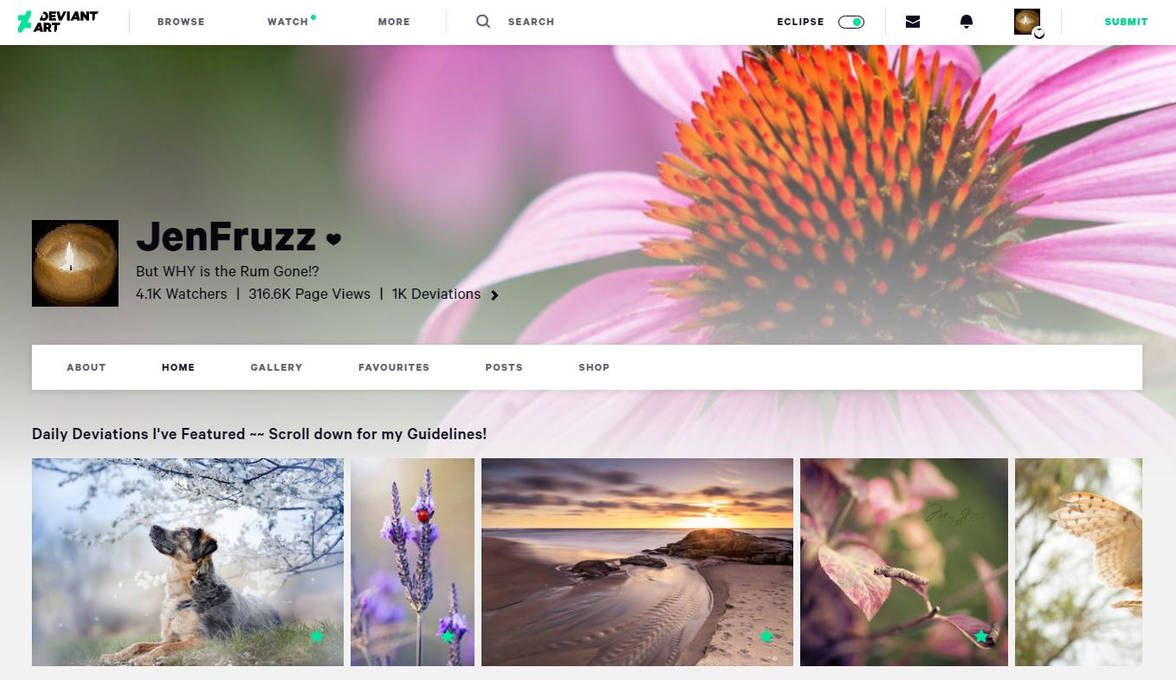
When someone kickoff accesses your profile, they are taken to a specific "area". You may discover that you can scroll up when yous state on an Eclipse profile and see more of their cover prototype. This is what I mean: Upon arrival... Scrolling up...


Meet?! And then much Infinite! Only not everyone knows to curlicue up. Let's wait again at the profile when yous first admission a profile page.

This is what people are going to run into earlier they *hopefully* continue scrolling down your profile page. Then it's important to make the best use possible of this visible surface area! So how do you create an image that has the important stuff? How do you know where to put the subject of your artwork or maybe some important commission info if y'all're going the text route?
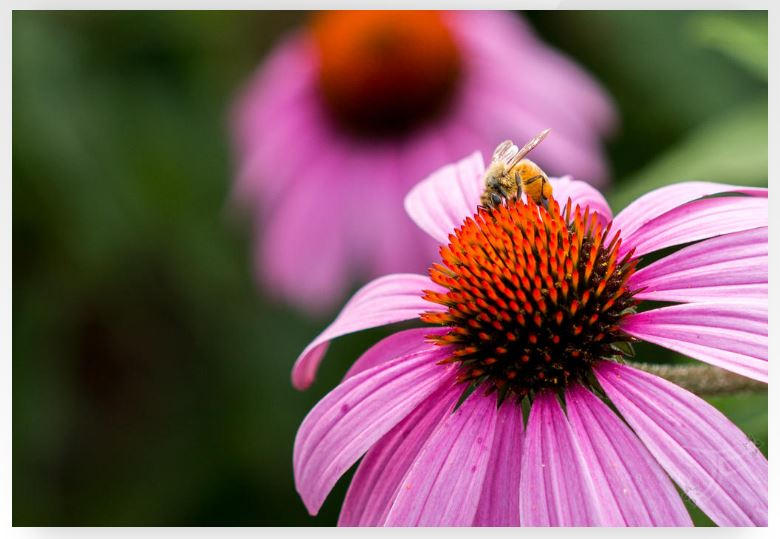
Here is the full image from my gallery:

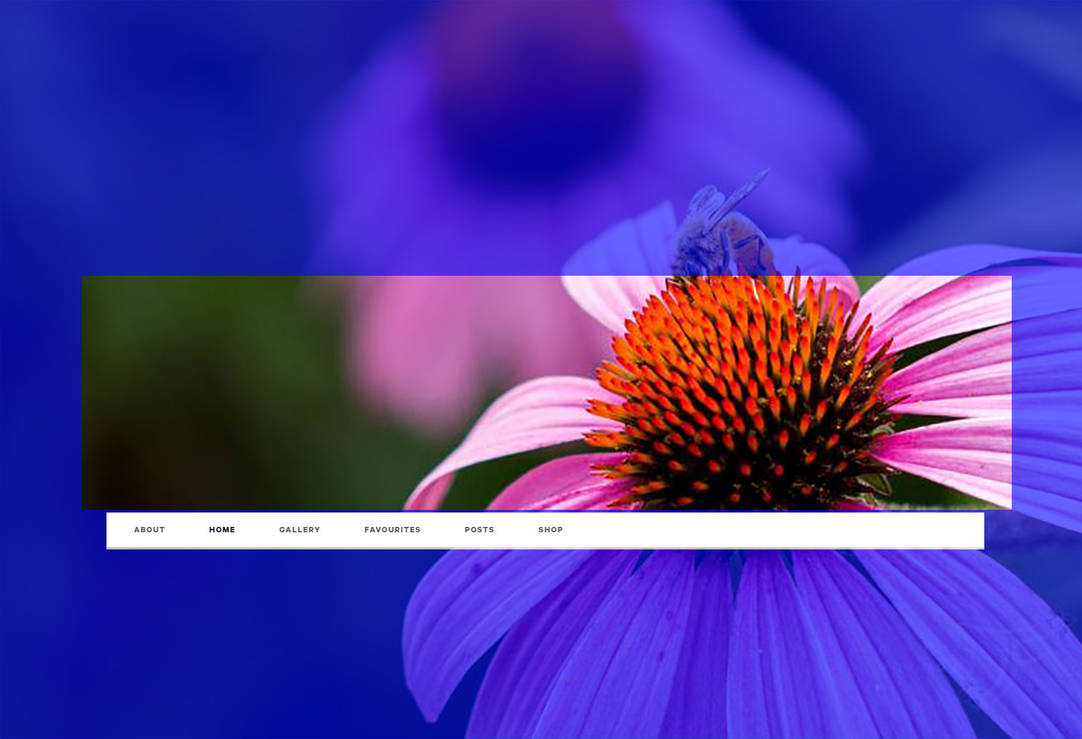
And here is a graphic I fabricated to prove you which exact section of this image is visible when yous first land on my contour page with the profile links where they appear in real life for reference. It'due south important to remember that this view aligns with my computer settings listed at the commencement of this section :

To recap, the point of this serial of images is to show y'all where y'all want to put vital information or key elements of your embrace image. The answer is... right in the eye! Placing data in the blueish area means someone will need to coil upwards to view or won't be able to run into much at all since your widgets begin right under the profile links.
![]() Adjust Your Cover Image!
Adjust Your Cover Image!![]()
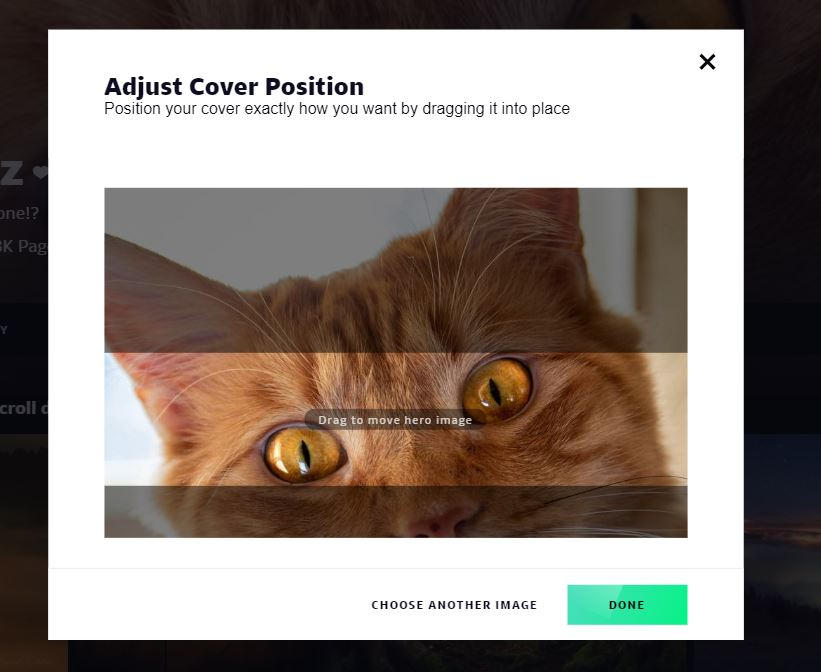
Staff accept added an enhancement to cover images that allows yous to very easily adjust the portion of your encompass prototype that is visible. From your profile page, only hover over your cover image and click the "Edit Cover" button that pops upwards. Select "Adjust Image" and elevate until it's just where you desire. ![]()

How to Utilize Your Cover Image
So... Great! Y'all know you need a comprehend image where the centre contains the focal point(s) or other relevant information. I can use images from my sta.sh or gallery... Just what other ways could possibly exist to brand my Cover Prototype an engaging device used to lure viewers further downwardly my profile?
Glad you asked. There are many ways to create a Embrace Prototype that suits your needs:
- Your artwork. An obvious option, of course, but when choosing something from your gallery you desire to keep in mind that you lot desire to choose something with elements existing near the center of your departure!
- Landscape is best.What if you lot upload mostly portrait-oriented pieces? A solution could be to create an image with several of your portrait pieces side by side, then utilize the Upload option when changing your Encompass Paradigm to place the collage correct into your cover. Now y'all go to show off several pieces as soon as someone lands on your page!
- What if the gallery image you desire to utilise has important elements closer to the top or bottom? Yous could try adding some padding to the prototype to button the important elements closer to that eye expanse! Or just hope people will ringlet up when they get to your page.
- Commission information. Creating a graphic that describes your commissions is a great way to get some insta-advertising when someone lands on your profile page. Simply recall to keep the important elements about the centre and so they are visible right away.
- Anything else y'all feel similar sharing. This is a wonderful creative space to make your profile feel like Yous. These examples from the community do wonders for showing but howcreative your Cover Image tin can get!
Go out some of your commission tips for Comprehend Images in the comments!
You are now prepared to conquer this first footstep in creating your new Eclipse profile. Go along with your knowledge and Embrace ALL THE THINGS! Have you seen a Cover Image that really impressed you?! Please share it in the comments! ![]()
Questions?
If yous have questions about cover images, delight exit them in the comments! If y'all have general feedback virtually Eclipse, that is ameliorate leftwhere staff will see it.
More "How to DeviantArt" Tutorials:
![]() How to DeviantArt: Status Updates
How to DeviantArt: Status Updates
![]() How to DeviantArt: Searching
How to DeviantArt: Searching
![]() How to DeviantArt: Polls!
How to DeviantArt: Polls!
![]() How to DeviantArt: Submit!
How to DeviantArt: Submit!
![]() How to DeviantArt: Journals!
How to DeviantArt: Journals!
![]() How to DeviantArt: Notifications
How to DeviantArt: Notifications
![]() How to Deviantart: Watch
How to Deviantart: Watch
![]() How to DeviantArt: Sidebar
How to DeviantArt: Sidebar
stampleyweref2001.blogspot.com
Source: https://www.deviantart.com/jenfruzz/journal/How-to-DeviantArt-Cover-Images-798951739
0 Response to "Deviant Art How to Put Pictures on Profile Page"
Post a Comment